技术派接入微信支付全流程,全文干货满满,超值。
上一篇基于个人收款码 + 作者邮箱确认收费的方式实现了付费阅读,适用于无法开通微信/支付宝支付的小伙伴(需要企业商户);如果有企业商户,就可以开通微信支付,就可以实现全自动的付费解锁阅读。
上一篇中的作者邮箱确认收费,其实就是变相增加了一种企业商户的能力,因为个人收款码是无法发起自动回调收款通知的,等于说用作者邮箱主动确认这个手动操作去实现回调能力。
技术派目前已经实现了微信支付的集成,想体验相关功能的小伙伴可以访问 从0到1封装一个通用的耗时统计工具类 来试试。
下面给大家带来全流程的微信支付集成方案。
微信支付相关材料准备
1.1 微信支付前置材料准备
根据官方文档进行配置:参数申请 - 通用规则 | 微信支付商户文档中心
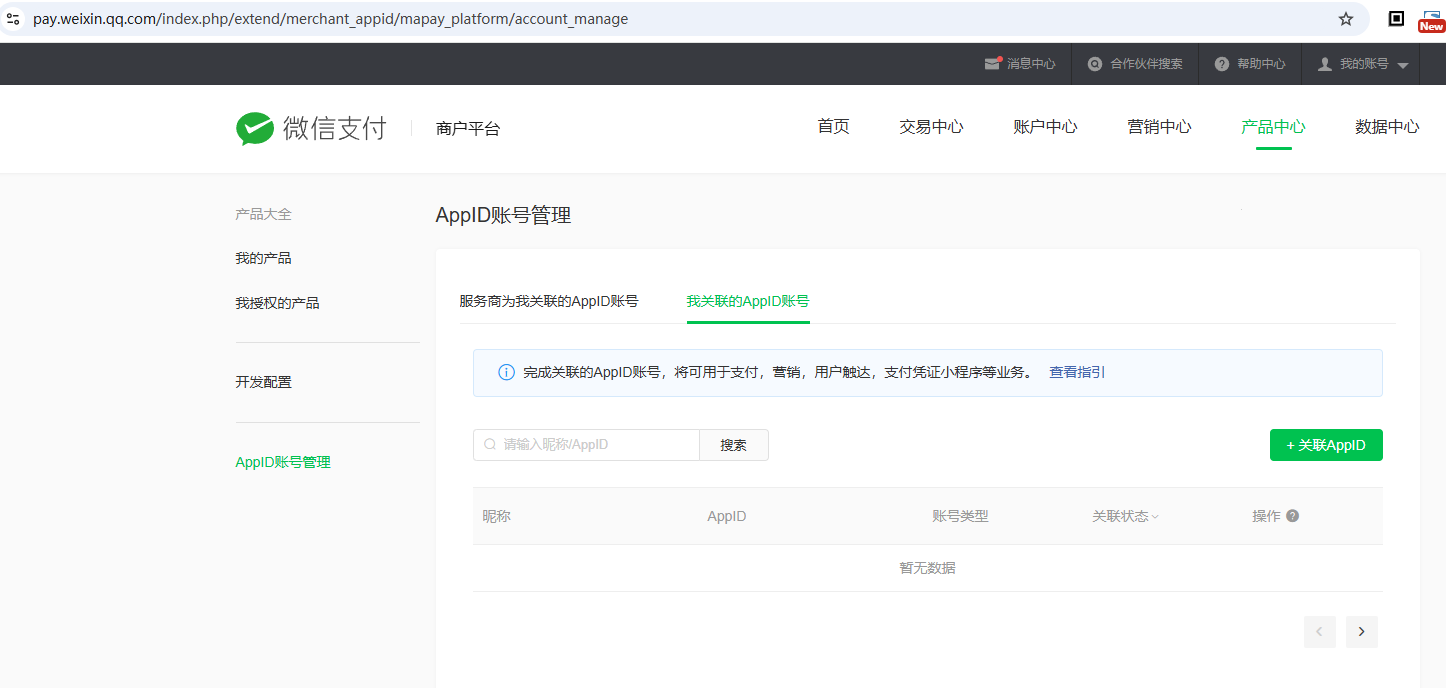
A. 绑定AppId
在下图对应的路径中,进行APPID绑定
- 支持微信公众号(服务号,非个人订阅号)
- 小程序
- 企业微信(技术派是通过二哥的企业微信来完成的)

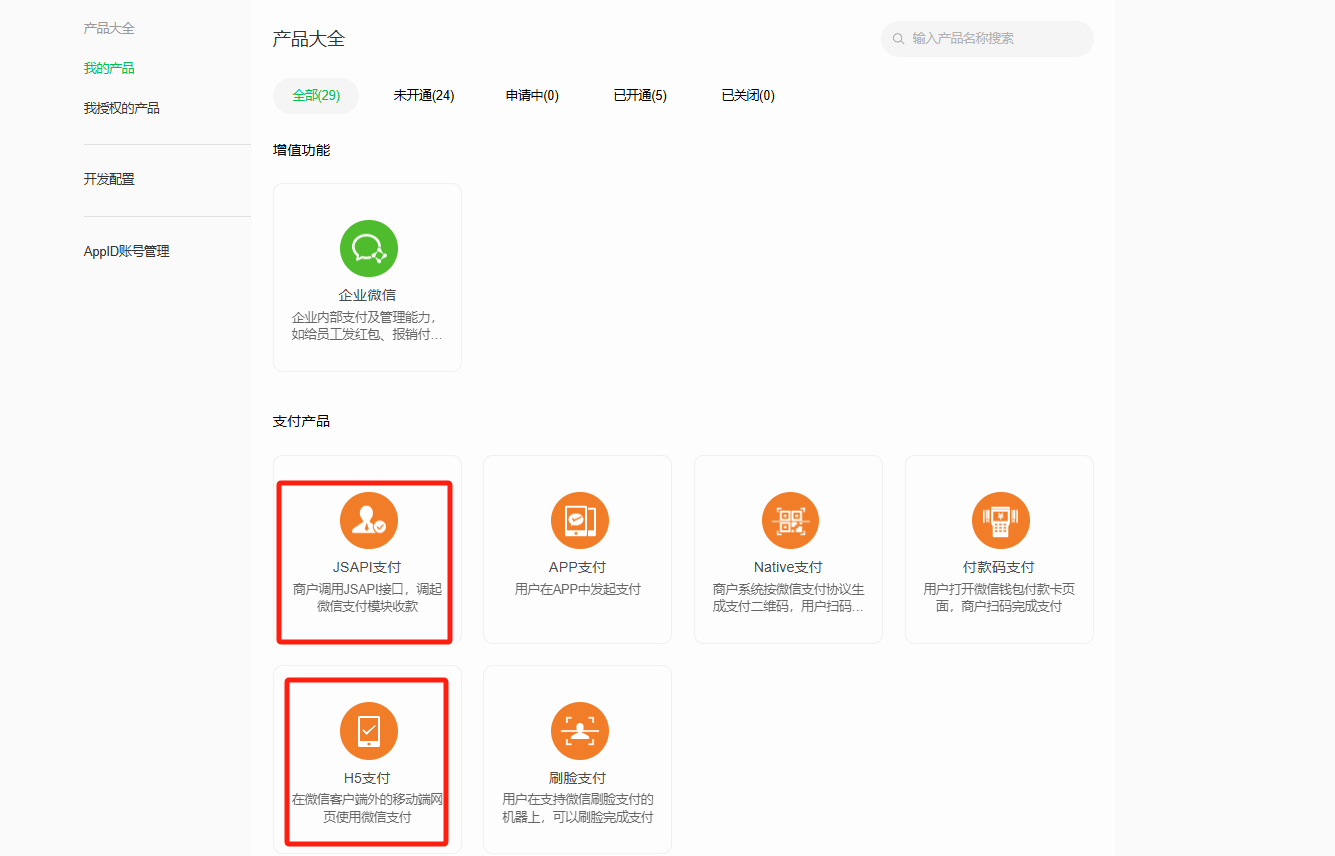
B. 申请开通支付方式
①、申请开通h5支付(针对手机浏览器访问站点进行支付的场景)。对于h5支付,需要提前准备一些材料:
- 备案过的域名,如 paicoding.com
- 一个用于支付的在线页面 https://paicoding.com/user/pay
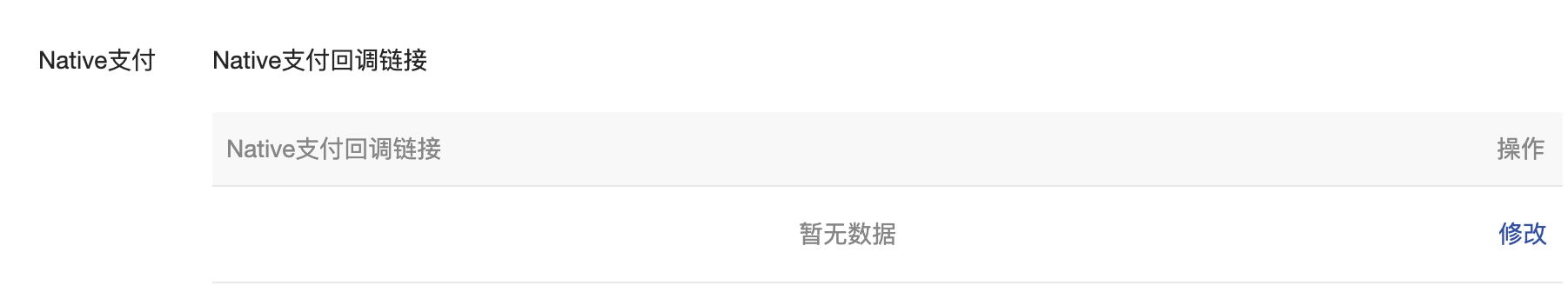
②、申请开通native支付(pc站点,实现扫码支付的场景),开通之后需要配置回调的地址

注意在产品大全这里找。

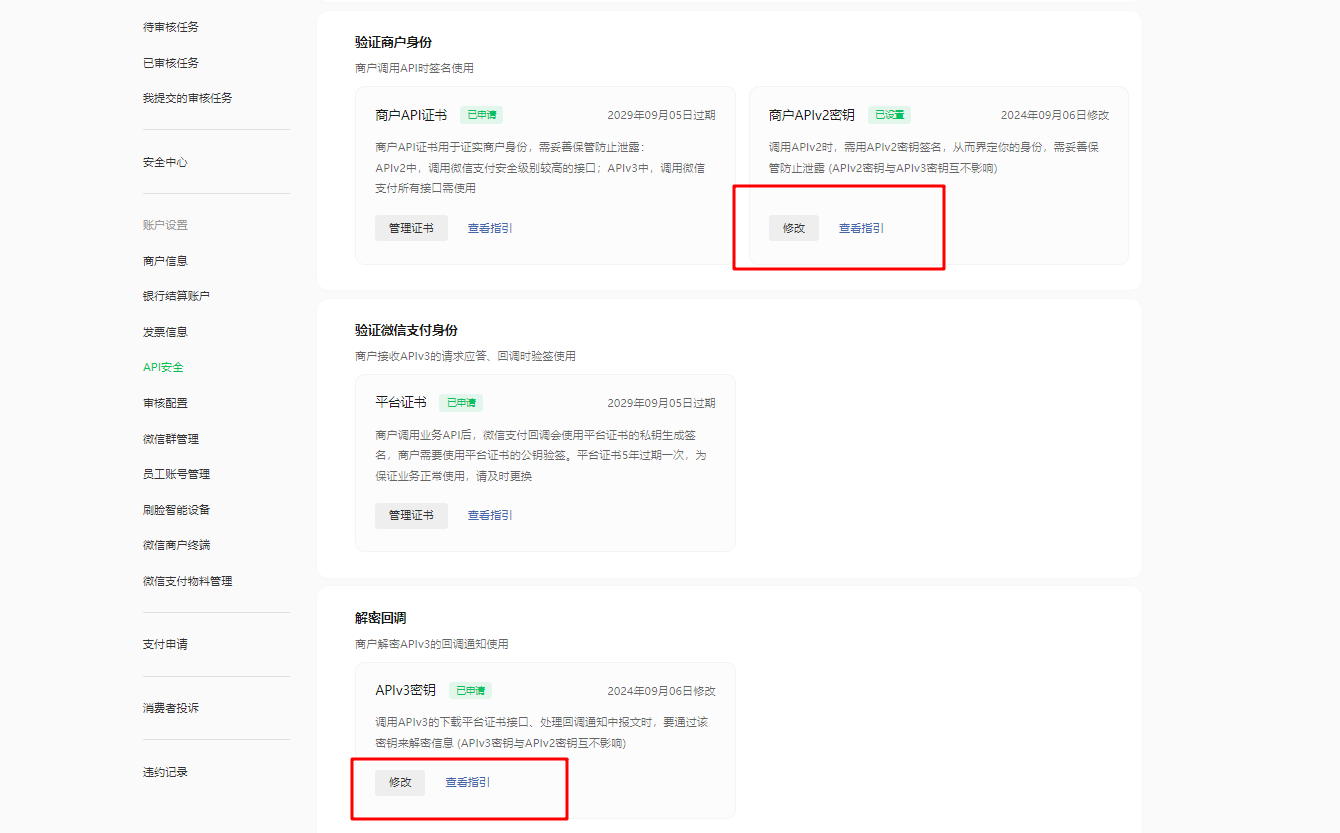
1.2 证书配置
配置API Key
下载并配置商户证书
申请后,需要下面几个关键信息:
①、证书压缩包: xxxx_cert.zip
②、APIv2 密钥: -- (这个在代码中没有实际使用)
- 密钥(字符串):xdfaljf
- 有效期:如 2029/12/01
③、APIv3密钥:
- 密钥(字符串):jq4123jk4
在 API 安全这里进行调整。

用于代码配置的关键参数:
wx:
appId: wxb6721----1b5c5
#商户号
merchantId: 1641---78
#商户API私钥
privateKey: cert/apiclient_key.pem
#商户证书序列号
# openssl x509 -in apiclient_cert.pem -noout -serial
merchantSerialNumber: 2E4806A3BF-----9AC49897FE46BC9
#商户APIv3密钥
apiV3Key: jQjhtFlpmaBD----Ay
#支付通知地址
payNotifyUrl: https://paicoding.com/wx/payNotify
#退款通知地址
refundNotifyUrl: https://paicoding.com/wx/refundNotify
说明:
- 商户号在微信支付的后台,账号信息获取
- appId 即前面在微信支付后台绑定的appId
- 商户证...




回复