大家好,我是二哥呀。
今天由我来给大家讲一下技术派是如何渲染 markdown 的,主要涉及到两部分,一部分是编辑文章的时候,另外一部分是显示文章详情的时候。用到了editormd、bytemd、flexmark、KaTeX 等插件,支持 emoji、科学公式、表格等。
技术派专栏地址:https://paicoding.com/column/6/16
技术派语雀地址可以通过「新人必看」置顶帖进行查看:https://t.zsxq.com/15rEo9Pdu
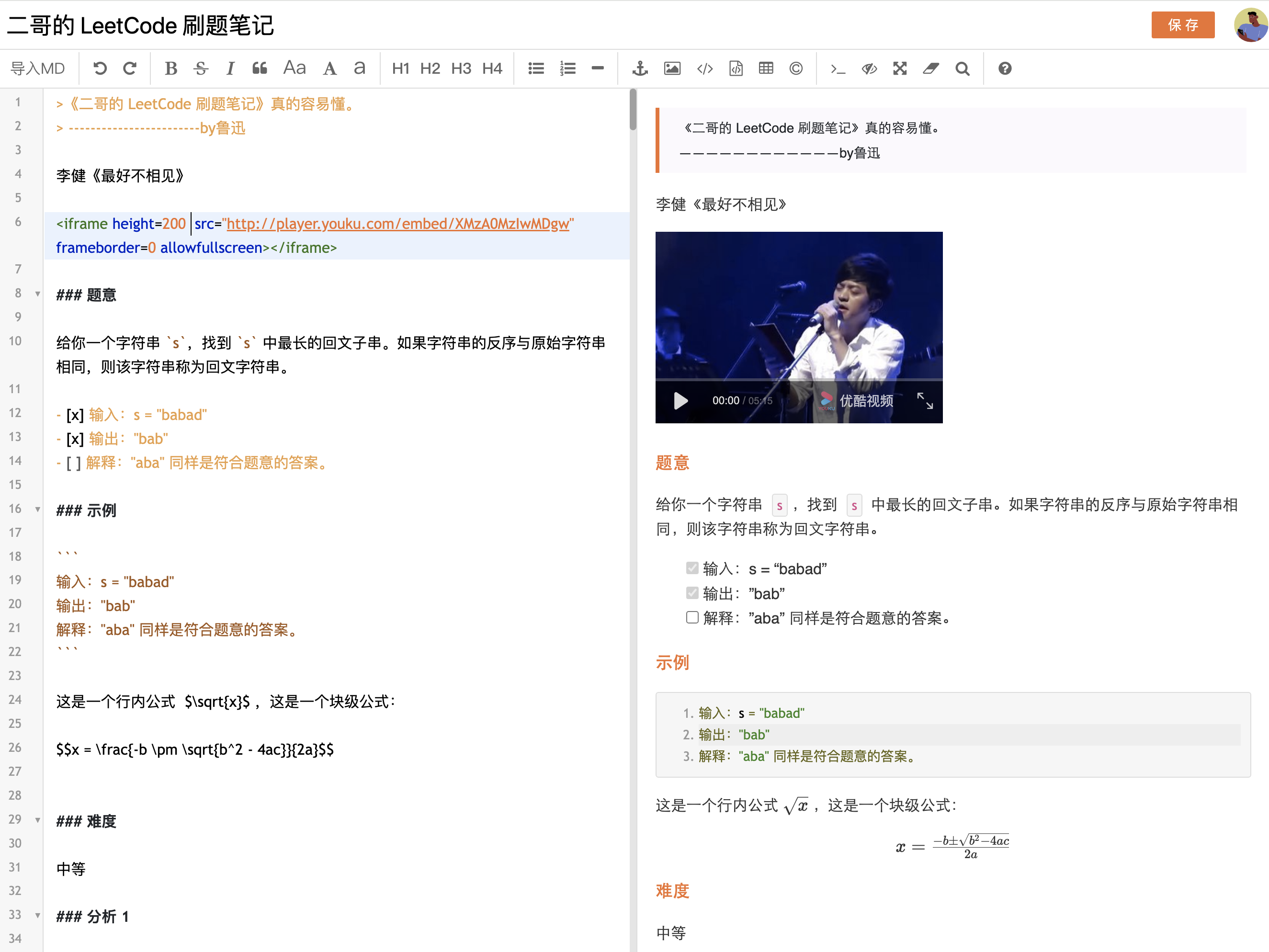
我先截图说明一下在什么位置,这是编辑文章的时候:


技术派的编辑器支持:
- LaTeX 科学公式(数学家和计算机科学家的写作工具)
- 任务列表(ToDoList)
- 识别和解析HTML标签(上图中的 iframe 视频播放器)
- 代码高亮(可复制)
- 表格(涉及到 markdown 转 HTML 的后端插件)
- 常规的 markdown 语法
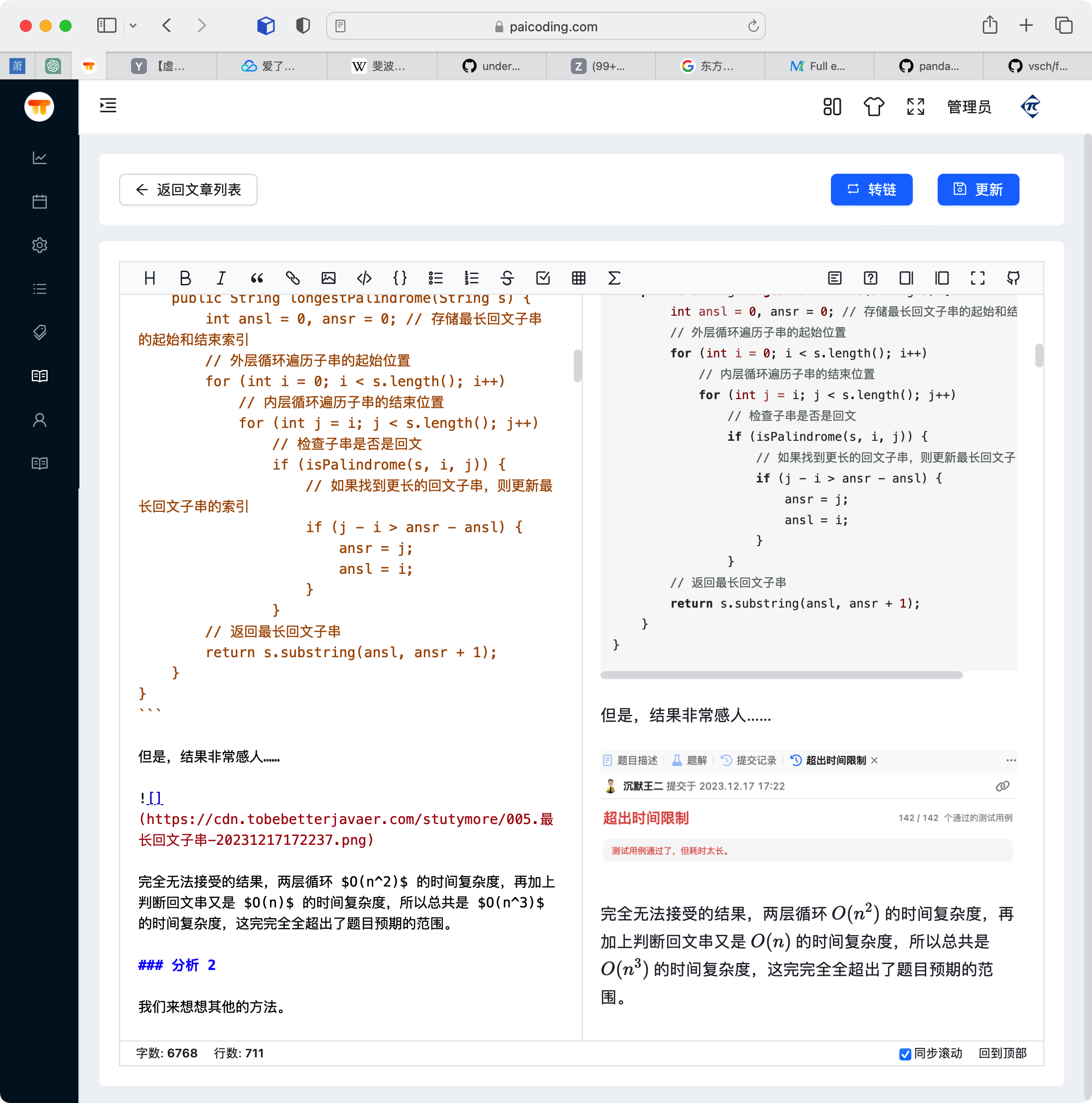
这是展示文章详情的时候:

几乎当下主流的文章编辑器都支持 markdown,并且很早就取代了富文本的霸主地位,如果大家想开发一款内容平台的话,markdown 转 HTML 基本上是绕不开的一个环节,那技术派是如何做到的呢?
文章编辑页
插件
技术派的前端用了两款插件,用户端是 editormd,admin 端用的掘金的插件 bytemd。
Editor.md 是一款开源的、可嵌入的 Markdown 在线编辑器(组件),基于 CodeMirror、jQuery 和 Marked 构建。

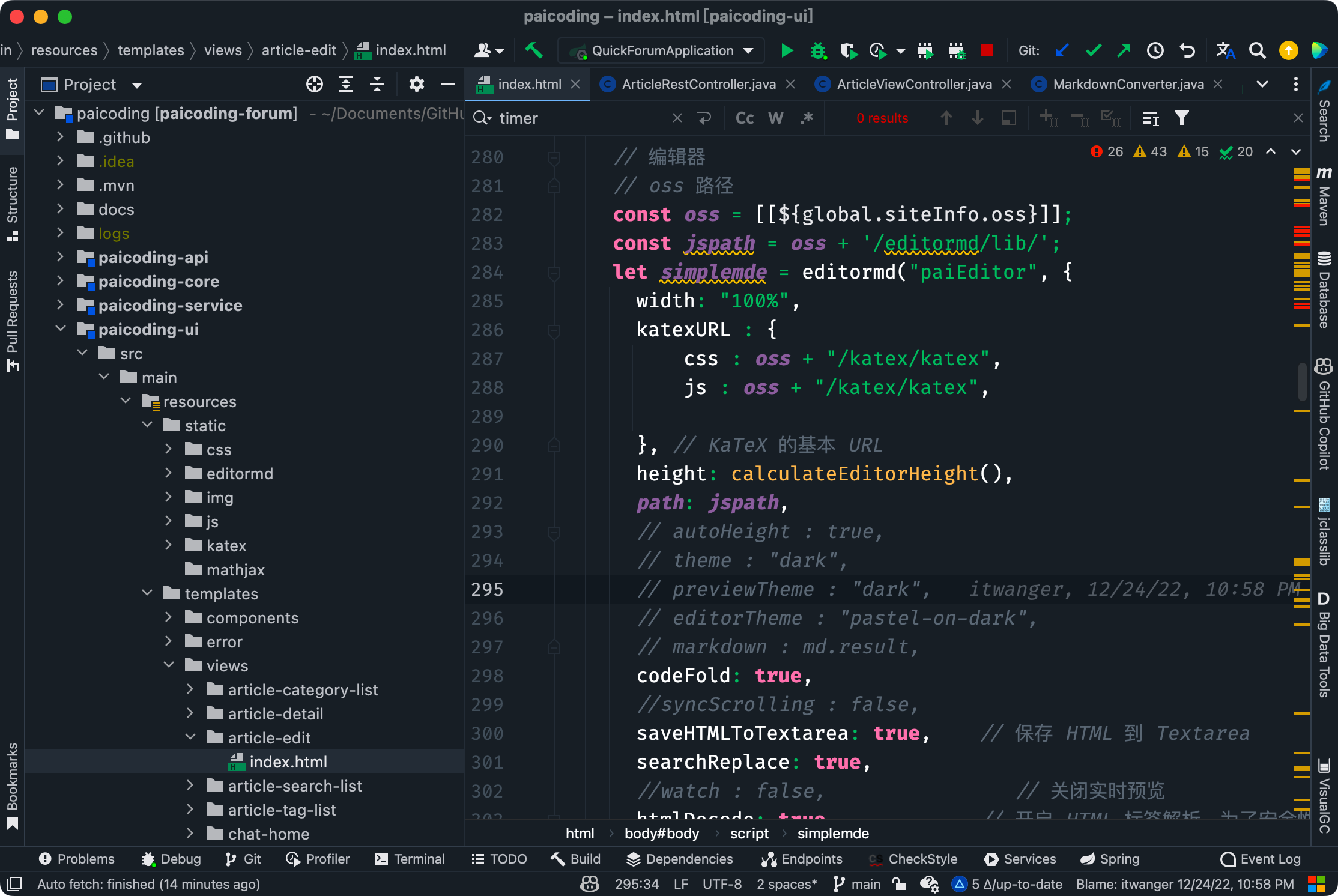
代码应用路径:/paicoding/paicoding-ui/src/main/resources/templates/views/article-edit,见下图。

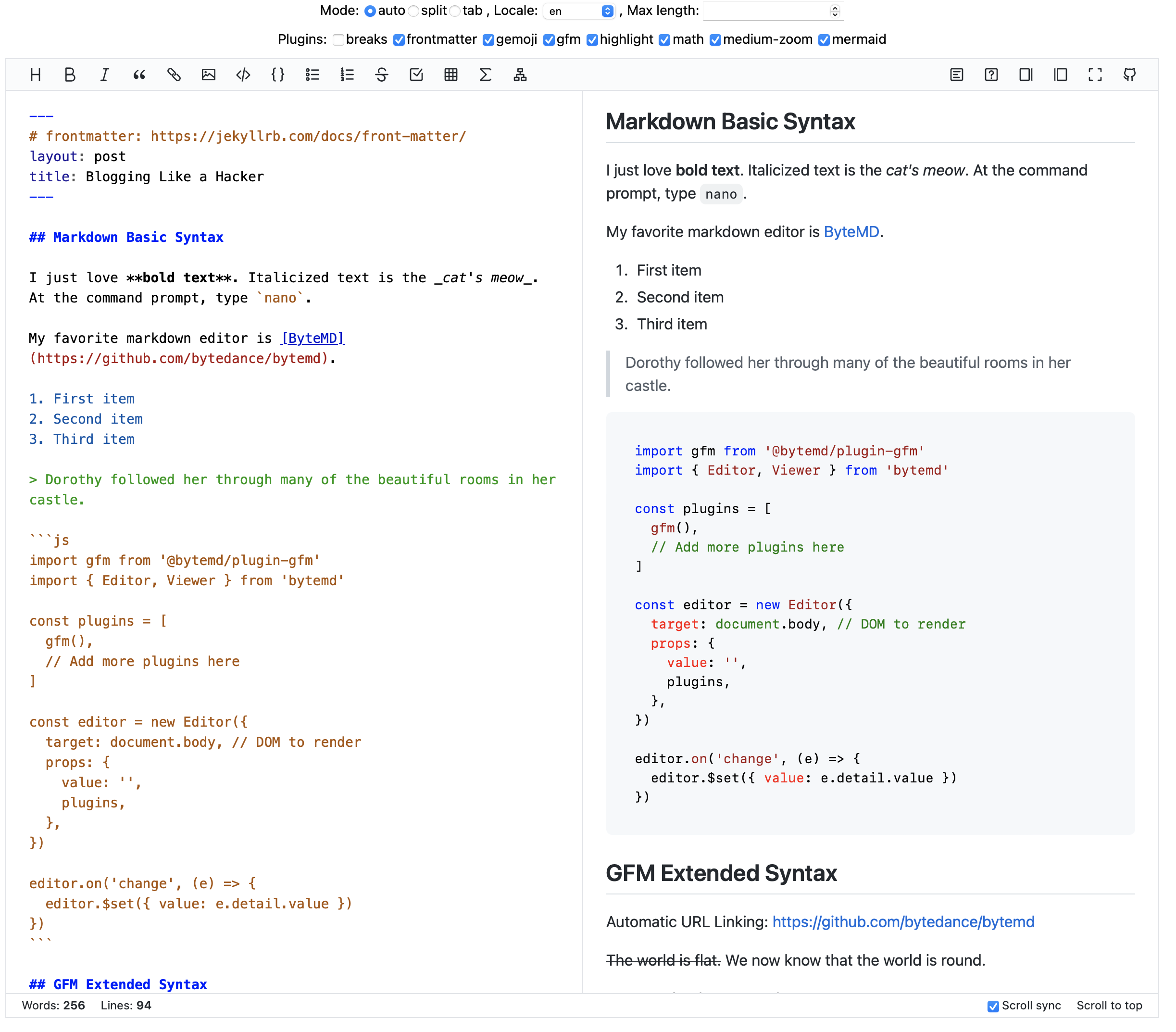
ByteMD 是掘金社区开源的 Markdown 编辑器组件,可以优雅地集成在 React、Vue 和 Angular 框架中。

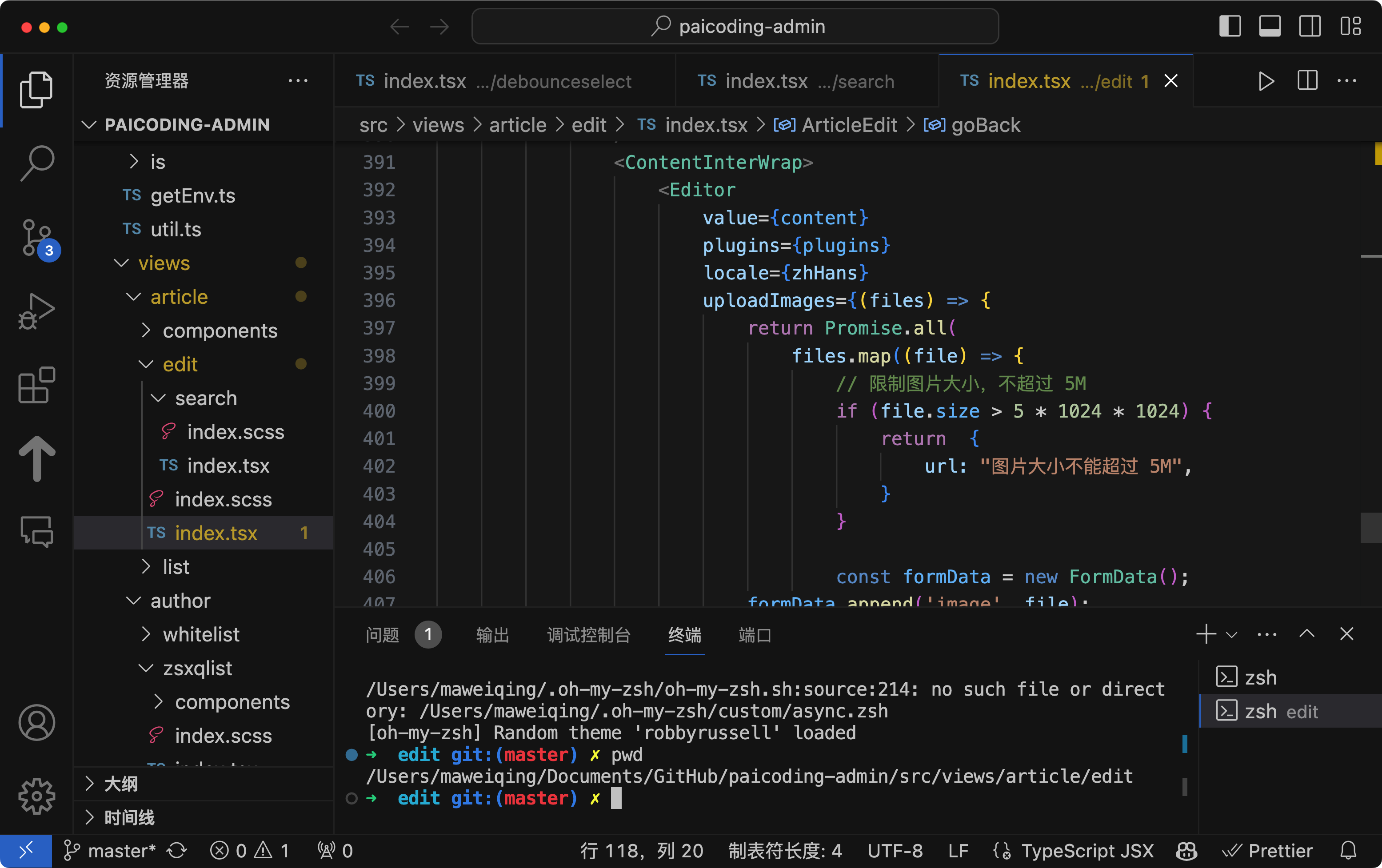
代码应用路径:/paicoding-admin/src/views/article/edit

Editor.md 的应用
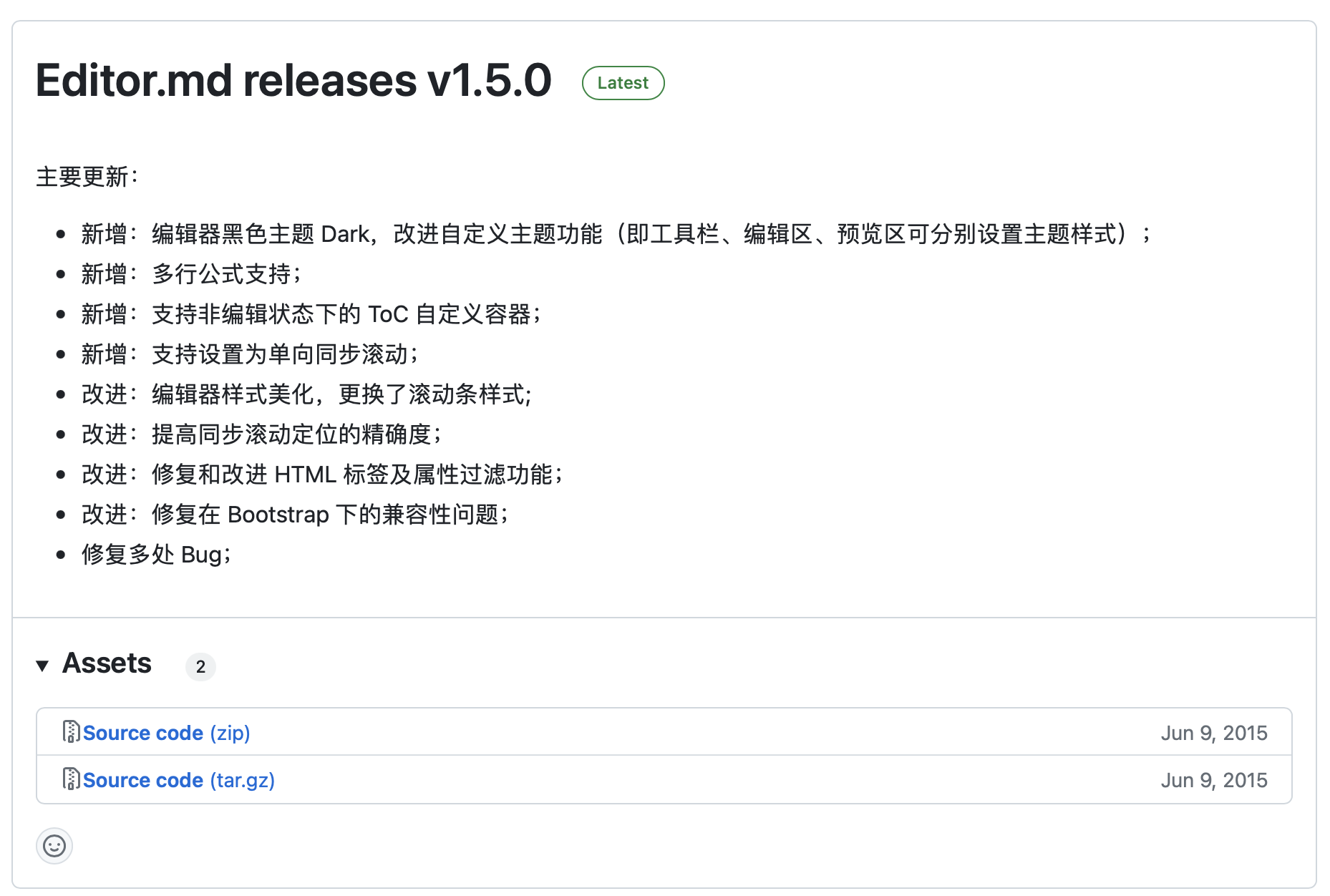
第一步,下载 Editor.md 的源文件
最新 release 版本是 v1.5.0,技术派在此基础上进行了很多自定义。





回复