大家好,我是二哥呀。今天我来带大家体验一下技术派是如何通过 ngrok 完成在微信浏览器访问本地 127.0.0.1 服务的,这对于那些想通过手机端访问本地服务的小伙伴来说,可能非常重要。
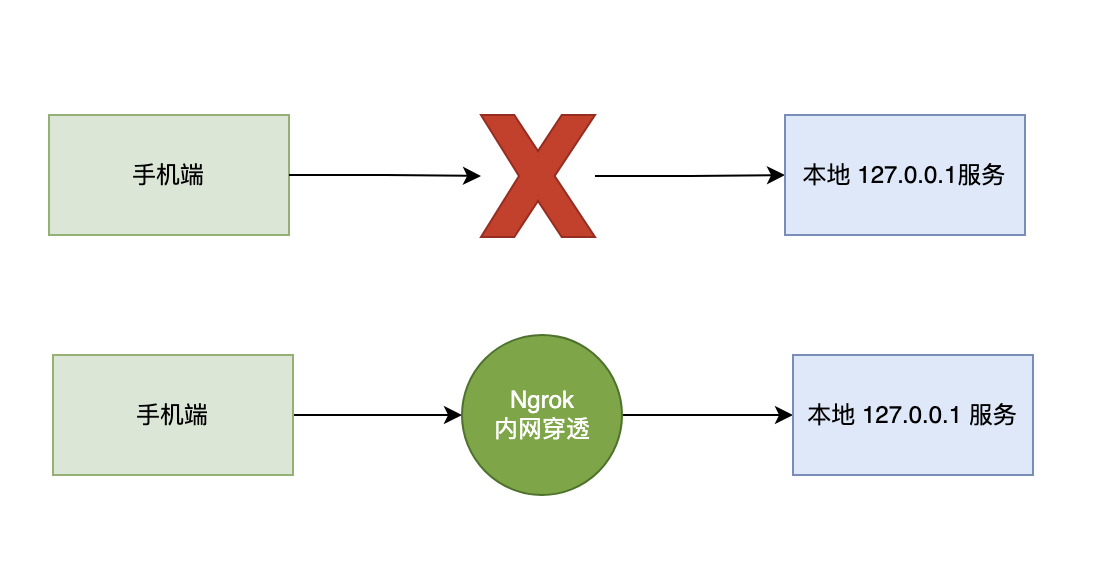
大家都知道,手机上的网络和本地服务之间的网络是互不相同的,但有了内网穿透 ngrok 后,就可以联得通,他们之间的桥梁就建立了起来。

01、ngrok 的安装和配置
Ngrok 是一个非常流行的内网穿透工具,可以将本地服务暴露到公共的互联网上。它提供了一个临时的公共 URL,在任何设备上都可以访问得到,这样就可以来测试我们的本地项目了。
官方网址:https://ngrok.com/
第一步,安装 ngrok
我用的 macOS,可以通过 brew 安装(不了解的小伙伴可以戳链接了解),命令如下:
brew install ngrok/ngrok/ngrok
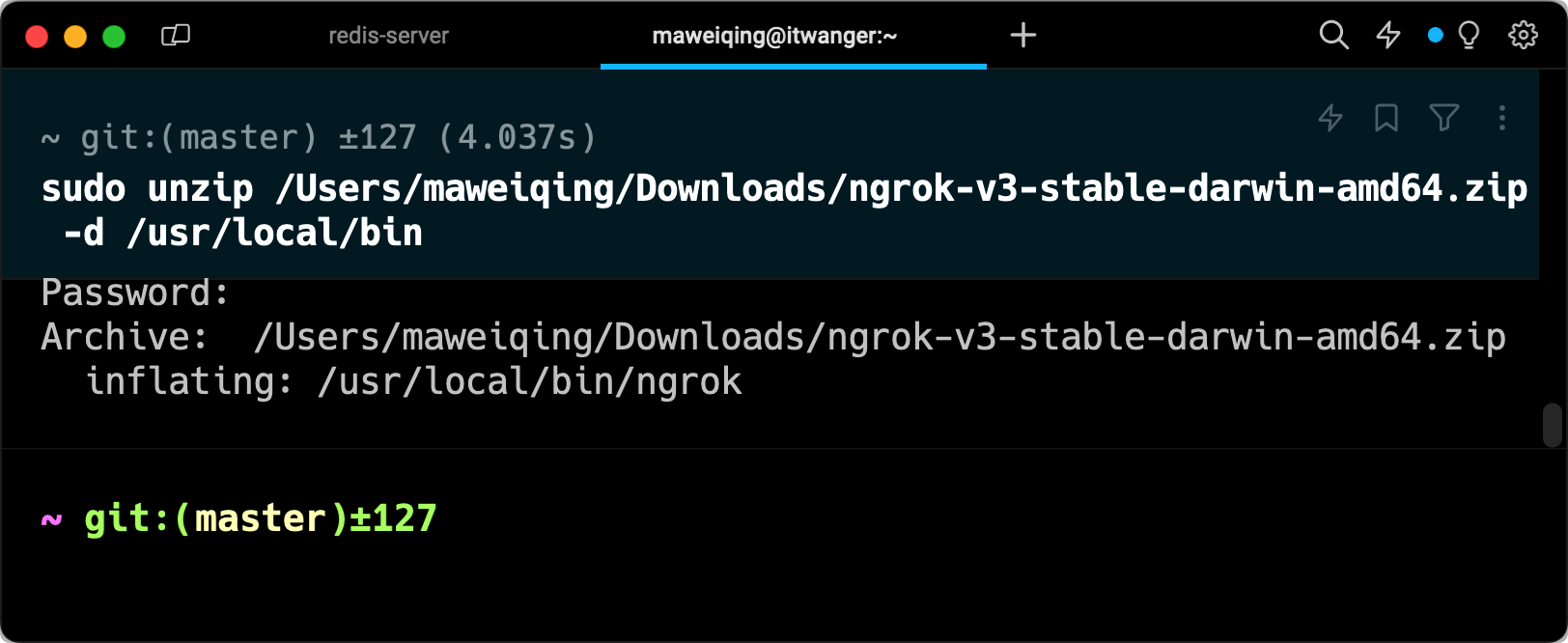
如果无法安装的话,可以下载 zip 安装包,网站会根据你的操作系统为你推荐对应的安装包链接。

然后在本地通过 unzip 命令解压到 bin 目录。

第二步,获取授权码并配置
通过这个链接https://dashboard.ngrok.com/get-started/your-authtoken 获取到你的授权码。
然后通过 ngrok config add-authtoken 配置授权码。

第三步,通过 ngrok http 8080 启动 ngrok,注意这里的 8080 端口要替换为你实际的服务运行端口。

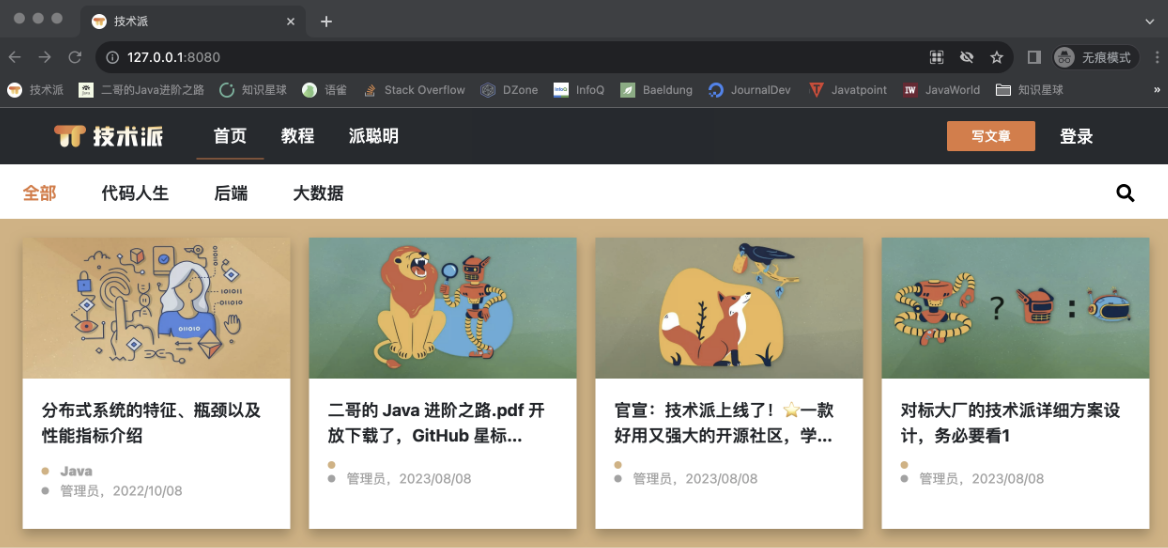
我本地技术派用的端口正是 8080。

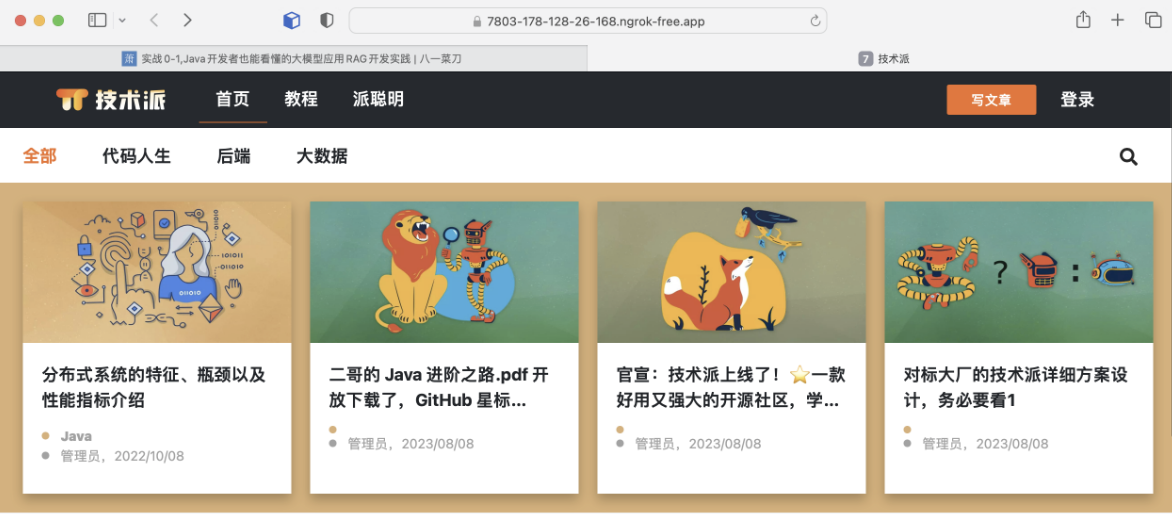
OK,https://7803-178-128-26-168.ngrok-free.app 是 ngrok 给我暴漏出来的地址,我们来访问试一下,OK,确认是可以的。

放在微信浏览器试一下,会有一个提示,点击「visit site」就好。





回复